

- #How to make a slideshow in dreamweaver cs6 how to
- #How to make a slideshow in dreamweaver cs6 zip file
- #How to make a slideshow in dreamweaver cs6 manual
- #How to make a slideshow in dreamweaver cs6 pro
- #How to make a slideshow in dreamweaver cs6 software
In this tutorial we will create a Image Slider with jQuery and CSS3. and execute the “fancybox” function on any HTML element with the class “.fancybox”.
#How to make a slideshow in dreamweaver cs6 how to
How To Use FancyBox - jQuery & Dreamweaver Tutorial. First create your HTML by open your Dreamweaver and go to Create New->HTML and you’re your file. The easy days of Flash are gone and now, making a simple slideshow for a web site it not at all simple ( until you watch this video series “Adobe Dreamweaver. This tool allow us to calculate width in percentage from pixel. It's really very simple to calculate width of web page in responsive web design. Their site has free jQuery & simple tutorial of how to implement it. on my website, it works when I preview from Dreamweaver in Safari and firefox but. HTML Wrapper with div's as the "slides", which can contain any content. js code in Dreamweaver? How do you create an HTML page in Dreamweaver CC? This tutorial takes you through the steps to make your first web page with Dreamweaver.
#How to make a slideshow in dreamweaver cs6 zip file
Open the highslide-‐custom-‐example.htm from the zip file in Dreamweaver and click the. root is normally where you have your index.html page.) 4. Open the generated slider.html with a text editor, for example, Notepad. Step 3 - Copy all of generated files to your Dreamweaver website folder, same folder. dogs, 1973 Camero re-build or whatever, this tutorial will get you up. If you're Dreamweaver CS3 user who's looking to build a slide show. Then found this tutorial on doing a slideshow in Fireworks. Is there a way to embed your slideshow in Dreamweaver CS4? I can't.

It is a simple matter of opening the album, making the adjustment and republishing. Here's what the page looks like with the navbar and slideshow. First, I needed to create an index.html page and add it to my existing site (Be sure to set up a Dreamweaver site – follow this tutorial to see how, and why. 15 minThis jQuery slideshow plugin makes your content look great with its rotating and. drag the Brightness slider to 20 or type 20 in the text field to the right of the slider. 1 Double-click products.html in the Files panel or click the tab, as it's still open. Inserting images in Dreamweaver in this free tutorial from American Graphics. I've also seen the freebies that are so simple, you just add the. I understand the command to create a slideshow in Dreamweaver, but it does. Slideshow photo gallery is built with jQuery, is CSS based and uses HTML5. 3) Open index.html file from the saved folder in any text editor (Notepad for example) or you can: Bring your photos to life in an amazing HTML5 slideshow in Dreamweaver. Is html image slideshow compatible with Dreamweaver? How to Create jquery images slider in Dreamweaver.
#How to make a slideshow in dreamweaver cs6 software
Dreamweaver is my favorite software to edit HTML in either design. Check out this Dreamweaver slideshow tutorial to see exactly how to. I've been requested to take two images and have them transition between one another on our company's website.
#How to make a slideshow in dreamweaver cs6 manual
if slideshow is paused, only transition on a manual trigger Hello all. Surely there must be a simple and basic way in dreamweaver alone to just. While the Web element called a "slideshow" shares the same name as a deck of PowerPoint slides, Dreamweaver's output is standard HTML.
#How to make a slideshow in dreamweaver cs6 pro
here is 1 of the best tutorial on how to create a slideshow Creative DW Image Show PRO is a Dreamweaver slideshow extension that enables you to create remarkable eye-catching Flash banners with Image and text. Creating a slideshow in Dreamweaver CS6 - Free tutorials on HTML, CSS and PHP. Place your cursor on the Head Content panel (immediately above the Design View). Return to your Dreamweaver html document, select the menu “View” and check “Head Content” by clicking it if unchecked.

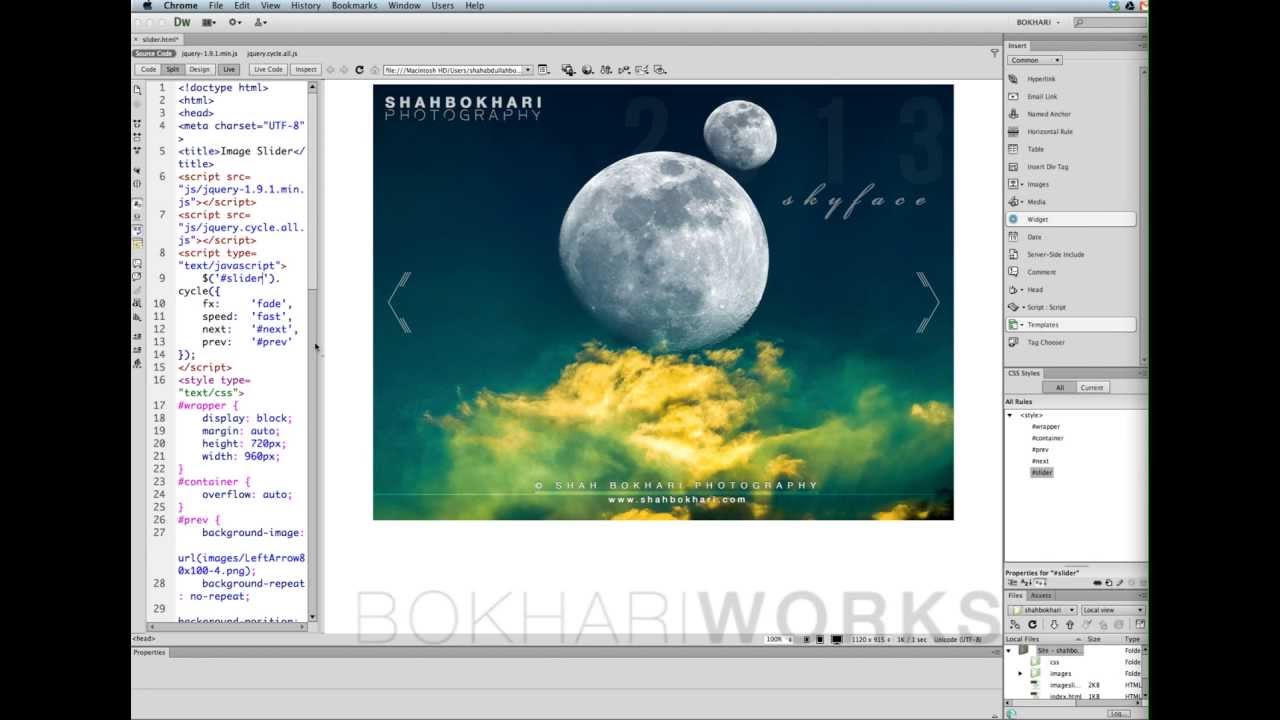
Step 1: Configuring Dreamweaver for a jQuery Slider. Open your Web project and open the page on which you want to display the slideshow. Open the Adobe Dreamweaver CS5 software from the Windows "Start" menu. Adobe Dreamweaver builds and creates the slideshow in HTML for you, so new webmasters do not need to create the HTML. How To Create a Responsive JavaScript Image. 7 min - Uploaded by EdShopJavaScript SLIDESHOW - html and css. 5 min - Uploaded by Mark KostnerDreamweaver Tutorials - Create a slideshow using dreamweaver. Download Link html slideshow dreamweaver tutorialġ5 min - Uploaded by S A BokhariHow to create a beautiful image slider slideshow from scratch in Dreamweaver CS6.


 0 kommentar(er)
0 kommentar(er)
